Seitengeschwindigkeit in Google Analytics analysieren
Sofern Sie mehr als 5.000 - 10.000 Seitenaufrufe pro Monat haben und die Seitengeschwindigkeit analysieren und optimieren wollen, führt kein Weg an Google Analytics vorbei.
Während Sie mit dem Page-Speed Tool und anderen Tools nur die Geschwindigkeit einer einzelnen Seite zu einem bestimmten Zeitpunkt testen können, sehen Sie in Google Analytics Messwerte von realen Nutzern, die über einen längeren Zeitraum erfasst werden.
Diese Werte sind somit deutlich aufschlussreicher und besser geeignet für eine Analyse.
In diesem Beitrag erfahren Sie, wie Sie die Seitengeschwindigkeit mit Google Analytics analysieren und Seiten mit Optimierungspotential identifizieren.
Messwerte zur Seitengeschwindigkeit in Google Analytics Websitenutzung in Google Analytics Bericht über technischen Informationen der Seitengeschwindigkeit Bericht über DOM Timings der Seitengeschwindigkeit Wie erhöhe ich die Sitespeed Sample Rate in Google Analytics? Sekundäre Dimensionen für die Websitegeschwindigkeit nutzen Empfehlung zur schnelleren Anzeige Zusammenfassung
Messwerte zur Seitengeschwindigkeit in Google Analytics
Die Daten zur Seitengeschwindigkeit finden Sie in Google Analytics unter Verhalten -> Websitegeschwindigkeit -> Seitentimings. Die Messwerte sind auf drei Reiter aufgeteilt.
Berichts-Reiter zur Seitengeschwindigkeit in Google Analytics
- Unter Websitenutzung finden Sie eine Übersicht, die den Wert für die Durchschnittliche Seitenlade-Zeit enthält. Diese Zeitspanne ist die Summer der Netzwerk-Zeit und der Browser-Zeit.
- Unter Technische Informationen finden Sie Angaben für die Netzwerk-Zeit wie die Domain-Suchzeit.
- Im Register DOM-Timings finden Sie Messwerte für die Browser-Zeit. Hier sind Daten rund um die Darstellung der Seite im Browser wie die Dokument-Interaktivitätszeit aufgeführt.
Jeder Bericht dieser drei Berichte öffnet sich zunächst in der Vergleichsansicht. Dort wählen Sie in der ersten Spalte einen Messwert wie die Anzahl der Seitenaufrufe, die Absprungrate oder die Ausstiege. In der zweiten Spalte wählen Sie einen Messwert der Seitengeschwindigkeit.
Bereich "Websitenutzung" im Bericht Seitentimings
Im Reiter Websitenutzung bekommen Sie mit dem Messwert zur durchschnittlichen Seitenladezeit eine erste Übersicht, wie schnell jede einzelne Seite Ihrer Website lädt.
Allerdings ist das auch der einzige Messwert in diesem Bericht und Sie finden den Wert auch in den anderen beiden Berichten. Daher überspringen wir den Bericht Websitenutzung unter Seitentimings gleich und sehen uns die technischen Informationen über die Seitengeschwindigkeit an.
Bericht über technischen Informationen ("Netzwerk-Zeit") der Seitengeschwindigkeit
Die Werte in diesem Bericht sind für die Netzwerk-Zeit. In diesem Bericht finden Sie auch den Messwert zur durchschnittlichen Seitenlade-Zeit, mit dem ich eine Analyse in der Regel beginne.
Sobald Sie auf technische Information geklickt haben, öffnet sich der Bericht in der Vergleichsansicht.
Vergleichsansicht des Berichts Seitentimings in Google Analytics
Auch wenn es verführerisch ist, gleich mit dieser Darstellung zu arbeiten, sollten Sie zuerst in die Tabellenansicht wechseln, da Sie dort alle Messwerte zur Netzwerk-Zeit auf einen Blick sehen und nicht nur Einen.
Da Google Analytics die Seitengeschwindigkeit nicht bei jedem Besucher misst, sondern nur als Stichprobe, ist nämlich der Wert Beispiele zur Seitenlade-Zeit besonders wichtig. Aufgrund dieses Werts können Sie entscheiden, ob die Angaben zur Seitengeschwindigkeit überhaupt relevant sind.
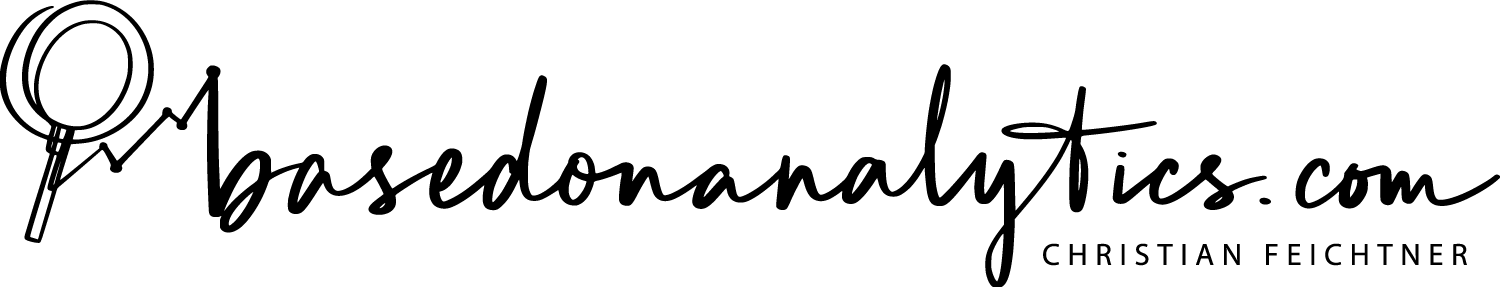
Tabellenansicht des Berichts Seitentimings in Google Analytics
Liegt der Wert Beispiele zur Seitenlade-Zeit unter 10, ist die Stichprobe zu klein und die durchschnittliche Seitenladezeit nicht besonders aussagekräftig.
Als Nächstes filtern wir diesen Bericht nach Seiten, deren durchschnittliche Seitenlade-Zeit höher als der Durchschnitt ist, die mehr als 100 Beispiele zur Seitenladezeit und mehr als 1000 Seitenaufrufe haben. Damit sehen wir die relevantesten Seiten der Website. Die Anzahl der Beispiele und Seitenaufrufe sollten Sie natürlich für Ihre Website passend wählen.
Filtereinstellungen um langsame Seiten in Google Analytics zu identifizieren
Jetzt haben wir alle Informationen, um langsame Seiten zu identifizieren.
Langsame Seite in Google Analytics
Wir haben eine Seite identifiziert, die etwas langsamer als der Durchschnitt ist und die Ich mir näher ansehen sollte. Wenn Sie Content-Gruppierungen verwenden, können Sie diese als zusätzlichen Filter verwenden und so nur Landing-Pages oder Conversion-relevante Seiten analysieren.
Der nächste Schritt ist nun, diese Seite mit den Tools zur Netzwerk-Zeit und den Tools zur Browser-Zeit zu analysieren und versuchen herauszufinden, wie man diese Seite schneller machen kann.
Bericht über DOM Timings ("Browser-Zeit") der Seitengeschwindigkeit
Im Bericht DOM Timings finden Sie die Messwerte zur Browser-Zeit. Allerdings gibt es im Gegensatz zum technischen Bericht hier keine Angaben zur Anzahl der Samples wie unter technische Informationen.
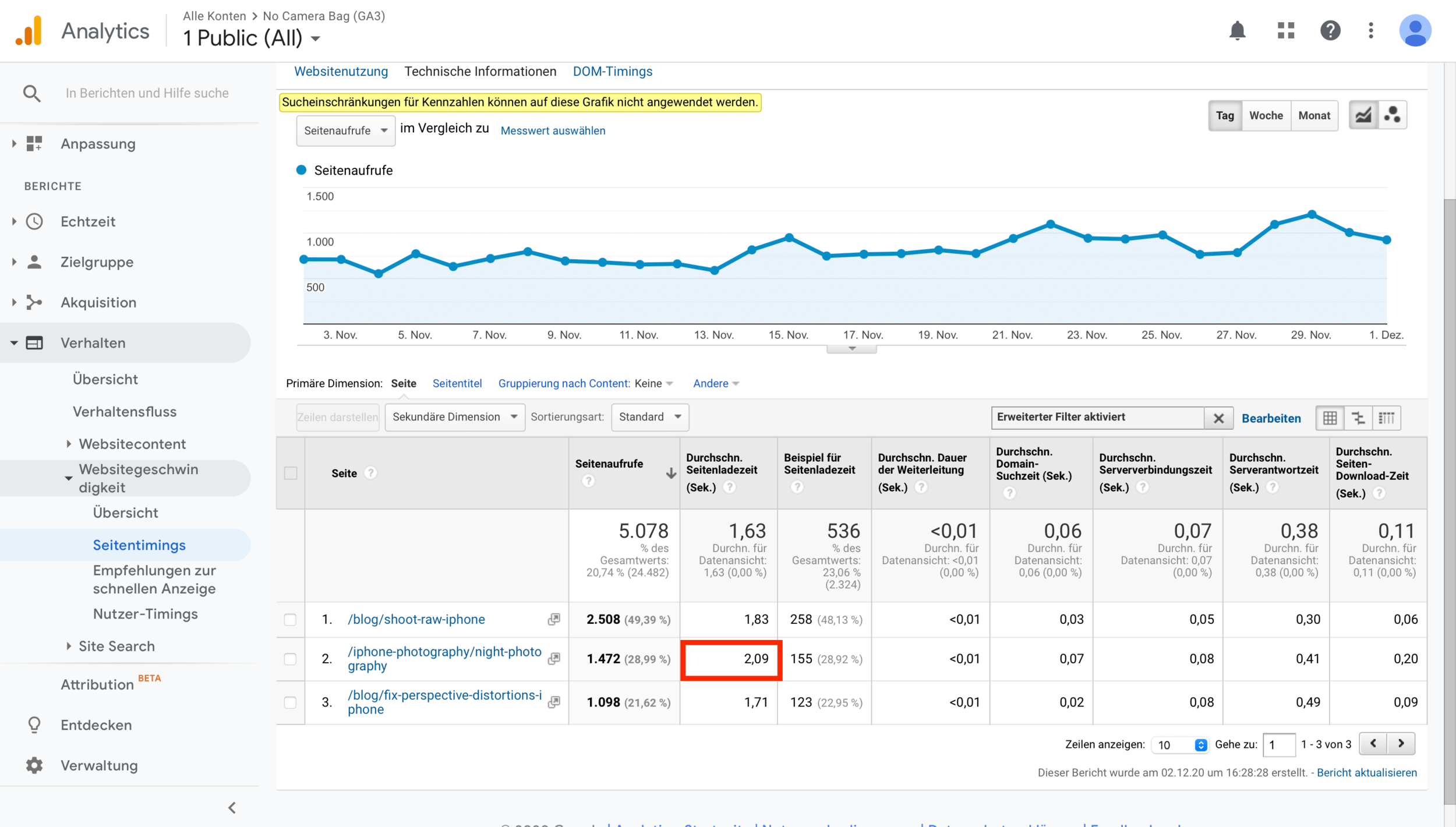
Allerdings erfasst Google Analytics die Anzahl der Samples, aber zeigt Sie und nicht an. Daher habe ich mir einen eigenen Bericht für die Browser-Zeit erstellt, der die Anzahl der Stichproben enthält:
Stichproben für DOM-Latenzmesswerte für die Browser-Zeit in Google Analytics
Nun können Sie wieder exakt so vorgehen wie bei den technischen Informationen: Filtern Sie den Bericht nach Seitenaufrufen, Stichproben-Größe ("DOM-Latenz") und zum Beispiel nach der durchschnittlichen Dokuments-Interaktivitätszeit (z.B. größer als der Durchschnitt).
Schon haben Sie die nächsten Seiten, die Sie sich mit den Tools zur Browser-Zeit näher ansehen sollten.
Wie erhöhe ich die Sitespeed Sample Rate in Google Analytics?
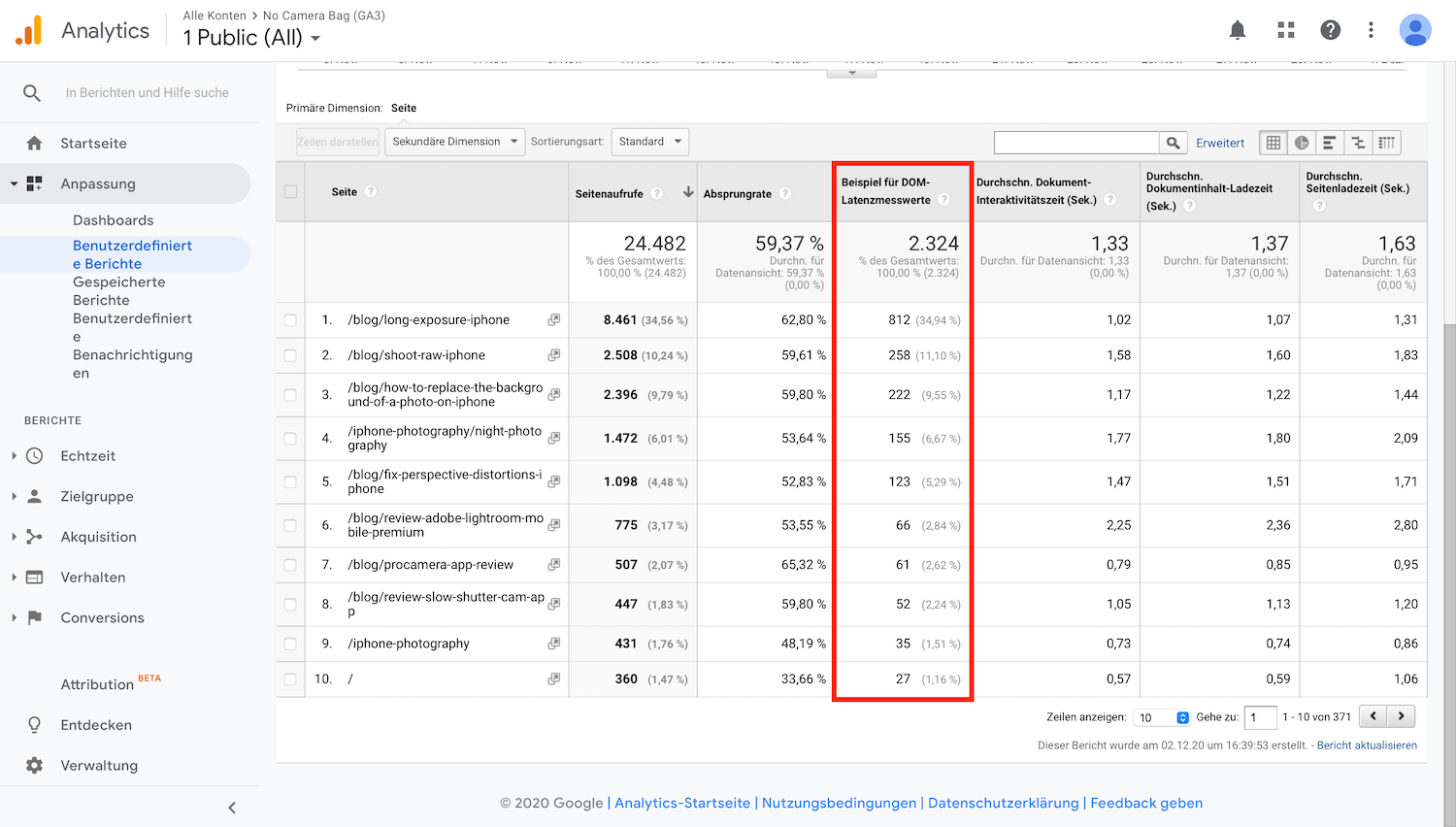
Die Daten zur Seitengeschwindigkeit in Google Analytics stammen in der Standardeinstellung aus einer 1%-Stichprobe aller Seitenaufrufe. Um herauszufinden, wie viel Stichproben Google Analytics bei Ihrer Website zur Seitengeschwindigkeit gesammelt hat, klicken Sie im Menü links auf Verhalten -> Websitegeschwindigkeit -> Übersicht.
Stichproben zur Seitengeschwindigkeit in Google Analytics
Mit einer Stichproben-Größe von 2.300 bei ca. 200 Seiten kann man schon etwas anfangen.
Es gibt eine relativ unbekannte Möglichkeit, die Anzahl der Stichproben zu erhöhen - nämlich mit der Einstellung sitespeedsamplerate. Damit können Sie die Anzahl der Stichproben auf maximal 10.000 pro Tag erhöhen!
Haben Sie Google Analytics mit dem Google Tag Manager in Ihre Website eingebaut, konfigurieren Sie die Einstellung am besten in der Google Analytics Konfigurationsvariablen oder direkt in Ihrem Pageview Tag unter Festzulegende Felder. Und so geht's:
Klicken Sie im Tag Manager entweder im Pageview Tag oder in der Konfigurationsvariablen auf den Bereich Festzulegende Felder. Danach klicken Sie auf die Schaltfläche Feld hinzufügen.
SiteSpeedSampleRate erhöhen (hier im Google Analytics Tag im Google Tag Manager)
Geben Sie in der Spalte Feldname siteSpeedSampleRate ein. Bitte genau so eintippen, wie ich es hier geschrieben habe. Die Groß- und Kleinschreibung ist wichtig.
Geben Sie nun in Spalte Wert die Größe der Stichprobe in %, zum Beispiel 10 (ohne %-Zeichen) ein. Speichern Sie das Tag und stellen Sie es live.
Google Analytics erhebt ab sofort deutlich mehr Messwerte zur Seitengeschwindigkeit.
In den nächsten Screenshots sehen Sie den Unterschied der Samplegröße, jeweils über einen Zeitraum von einer Woche mit ca. 2800 Pageviews vor und nachdem ich die Einstellung geändert habe.
Anzahl der Stichproben vor Erhöhung der SiteSpeedSampleRate
Anzahl der Stichproben nach Erhöhung der SiteSpeedSampleRate
Sekundäre Dimensionen für die Websitegeschwindigkeit
Sowohl im oben benutzerdefinierten Bericht als auch in den anderen tabellarischen Berichten zur Seitengeschwindigkeit können und sollten Sie sekundäre Dimensionen verwenden.
Das eignet sich wunderbar dafür, um die Analyse weiter zu verfeinern, zum Beispiel nach Art des Endgerätes. Damit sehen Sie, ob eine Seite generell langsam lädt oder nur am Smartphone oder am Desktop.
Außerdem empfehle ich Ihnen, die sekundäre Dimension Land für Ihre Kernmärkte zu nutzen. Damit können Sie ermitteln, ob Ihre Seiten in Ihren Kernmärkten schnell genug sind und eliminieren irrelevante Messungen aus Ländern, die nicht zu Ihren Kernmärkten gehören.
Empfehlung zur schnelleren Anzeige
Im Bericht Empfehlung zur schnelleren Anzeige in Google Analytics (Universal Analytics!) sind Ihre Seiten direkt mit dem Google Page Speed Tool verlinkt.
Google Page Speed Insights Empfehlungen in Google Analytics
Analytics hat bereits eine Messung mit dem Tool für Sie vorgenommen und zeigt ihnen die Anzahl der Empfehlungen aus dem Page-Speed Tool sowie den Page-Speed Score für den Desktop an. Klicken Sie auf einen Link in der Spalte Page-Speed Empfehlung, öffnet sich das Tool und ein Test wird durchgeführt.
Leider habe ich bis dato noch keine Möglichkeit gefunden, die Spalte mit den Page-Speed Empfehlungen in einen benutzerdefinierten Bericht einzubauen - das würde die Analyse noch mal etwas vereinfachen.
Zusammenfassung
Im Gegensatz zu Tools wie dem Page-Speed Tool oder Pingdom, zeigt Ihnen Google Analytics Daten zur Seitengeschwindigkeit aus der realen Welt über einen längeren Zeitraum. Diese sind deutlich aussagekräftiger als eine einmalige Messung einer einzelnen Seite.
Hier, in Google Analytics, sollten Sie Ihre Analyse der Seitengeschwindigkeit beginnen.
Identifizieren Sie Seiten, die im Hinblick auf die wichtigsten Messwerte wie der durchschnittlichen Seitenlade-Zeit oder der durchschnittlichen Dokument-Interaktionszeit über dem Durchschnitt liegen.
Vergessen Sie dabei nicht, die Anzahl der Samples bei der Interpretation der Daten zu berücksichtigen. Werte von Seiten mit nur einem oder zwei Samples sind nicht aussagekräftig.
Testen Sie die Seiten während und nach der Optimierung mit dem Page-Speed Tool um Hinblick auf die Browser-Zeit und mit Pingdom im Hinblick auf die Netzwerk-Zeit und beobachten Sie in Google Analytics, wie und ob sich die Messwerte für die optimierten Seiten über einen längeren Zeitraum ändern.
Testen Sie die Seiten nach der Optimierung mit dem Page-Speed Tool um Hinblick auf die Browser-Zeit und mit Pingdom im Hinblick auf die Netzwerk-Zeit und beobachten Sie in Google Analytics, wie und ob sich die Messwerte für die optimierten Seiten über einen längeren Zeitraum ändern. In einem anderen Blog-Beitrag finden Sie mehr Infos über Messwerte und Tools, mit denen Sie die Seitengeschwindigkeit testen können.